Codestrates v2 #
A Development Platform for Webstrates
Overview #

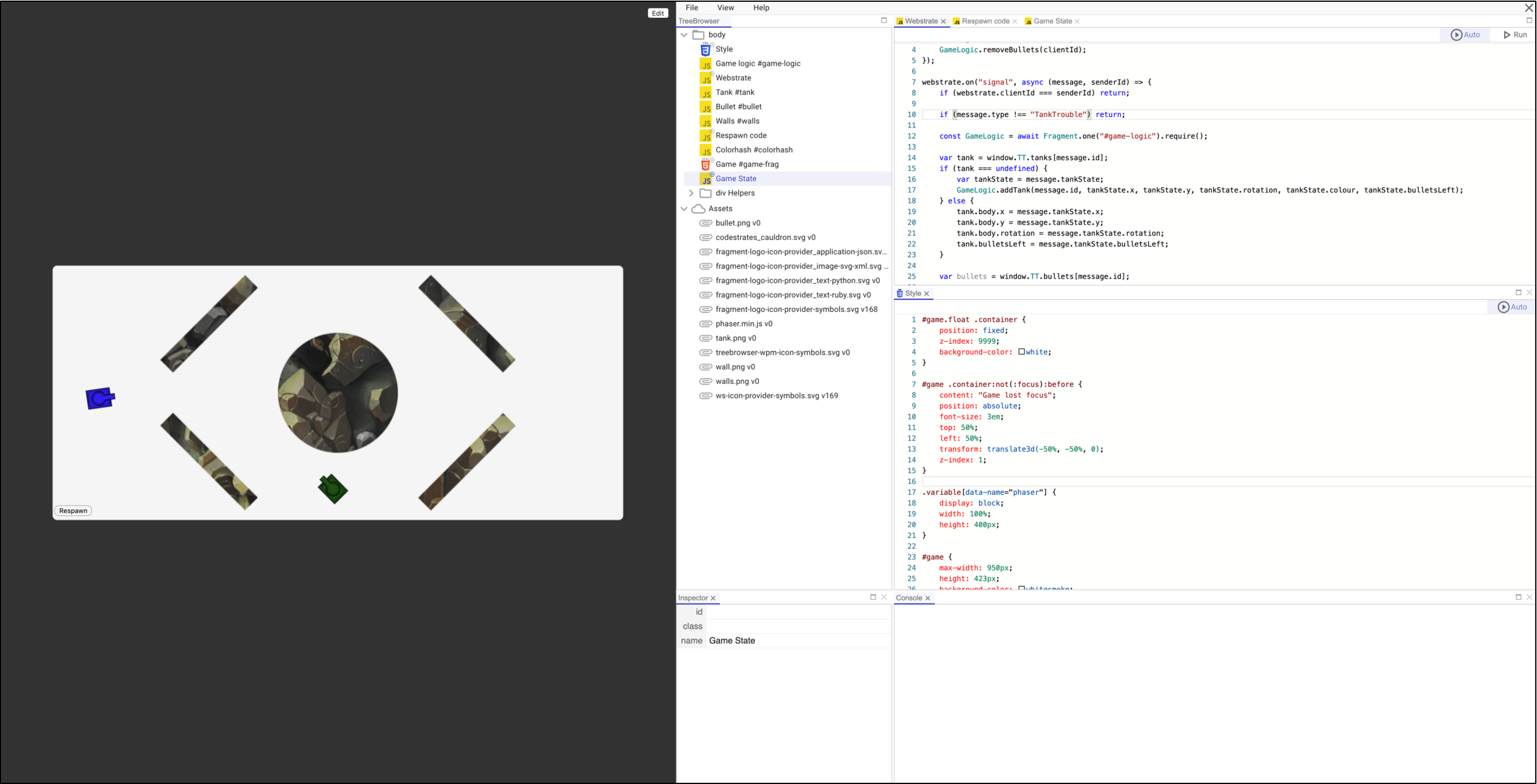
A multiplayer tank game implemented using Codestrates v2 and edited through Cauldron.
Codestrates v2 is a development platform for the Webstrates platform. With Codestrates, you can create dynamic webpages (or webstrates as we call them) that can be edited directly from within the browser — and editing can also be done collaboratively. Codestrates consists of three components: The Webstrates Package Manager, the Execution engine, and the authoring environment Cauldron. Together, the three components create a development platform for Webstrates on top of Webstrates.

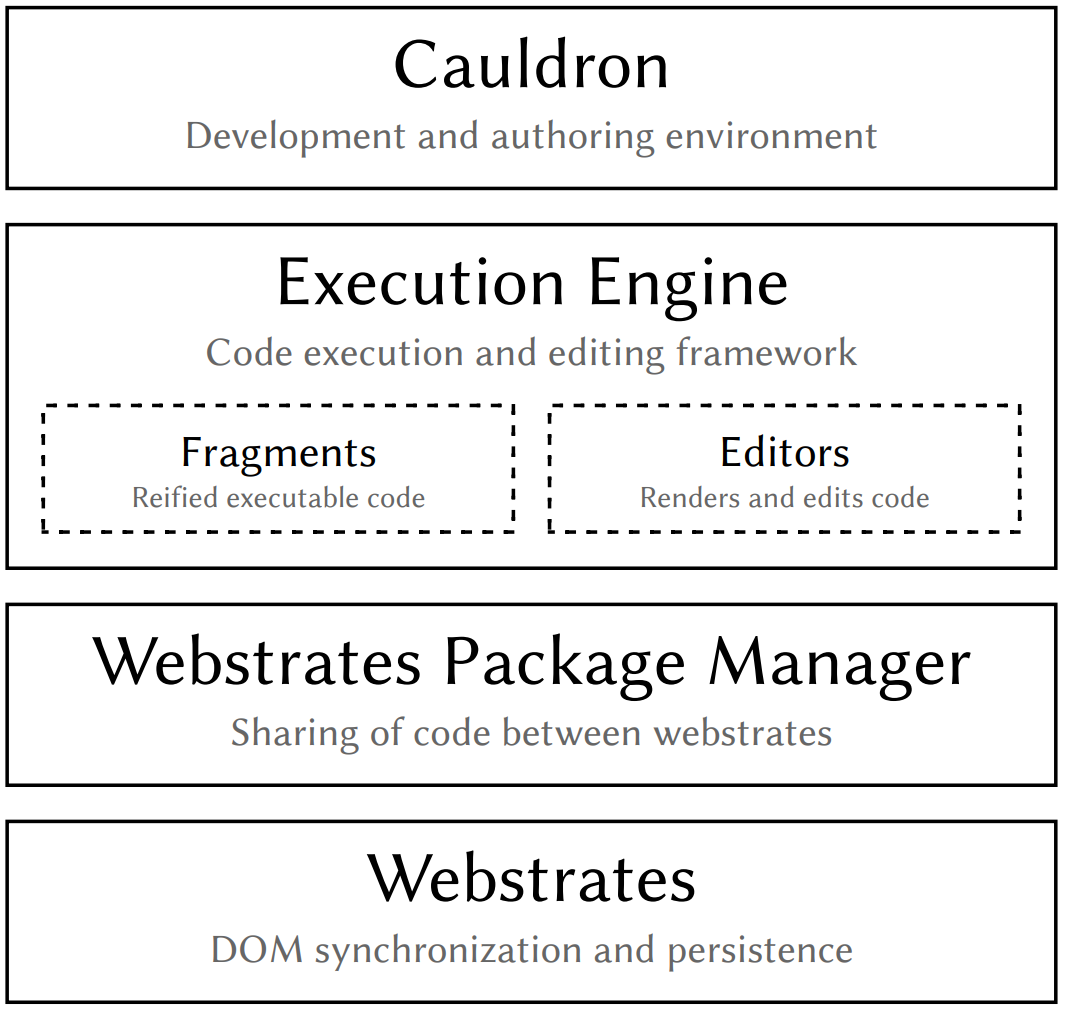
Software Stack: Our software stack is shown to the left. At the bottom, Webstrates platform handles DOM synchronization and persistence. On top of that the Webstrates Package Manager enables sharing code between webstrates conceptually not unlike package managers such as NPM for Node.js. On top again is Codestrates, which is a set of WPM packages for executing and editing code. Cauldron is a development and authoring environment built around the fragments and editors provided by Codestrates.
Background #
The Webstrates platform makes the Document Object Model (DOM) of a webpage collaboratively editable. That means that changes made to the document will be synchronized to other clients of the same page, and made persistent across reloads. We call such a webpage a webstrate (short for “web substrate”).
The core philosophy behind Webstrates is to make software (re)programmable where it is used. We say that software should be malleable, shareable, distributable, and computable. It should be possible to reconstruct and reprogram your software, you should be able to share software with others that include shared editing and use of the software, it should be possible to distribute software across multiple devices, and what you see on your screen should manipulatable through programming.
We’ve gone through multiple iterations of tools to develop and author Webstrates, and what we document here is our second iteration of the Codestrates platform, Codestrates v2, (read about the first one here Codestrates v1) and a development and authoring environment we’ve built called Cauldron.
To allow for the kind of control over code that we want, we’ve had to bend the nails of the web slightly. In Codestrates code is stored in so-called code fragments that can be executed, rendered, and edited. Codestrates provides the building blocks for creating multi-language (polyglot) computational media. An example of such is computational notebooks, which was the focal point of our first iteration of Codestrates, Codestrates v1. You can build all sorts of things with Codestrates. We’ve built a development and authoring environment for Webstrates using Codestrates that we call Cauldron that we also share with you.
On this page you’ll find a brief getting started guide on developing with Codestrates v2 and Cauldron and user guides for the different layers in the software stack.
Technical Report #
This technical report gives a comprehensive account of Codestrates v2. If you use Codestrates in your research projects, please cite this report (PDF):
Marcel Borowski, Janus Bager Kristensen, Rolf Bagge, and Clemens N. Klokmose. 2022. Codestrates v2: A Development Platform for Webstrates. Technical Report. Aarhus University. https://pure.au.dk/portal/en/publications/codestrates-v2-a-development-platform-for-webstrates(66e1d4d9-27da-4f6b-85b3-19b0993caf22).html.
BibTeX
@Techreport{Borowski2021,
author = {Borowski, Marcel and Kristensen, Janus Bager and Bagge, Rolf and Klokmose, Clemens N.},
title = {Codestrates v2: A Development Platform for Webstrates},
year = {2021},
institution = {Aarhus University},
url = {https://pure.au.dk/portal/en/publications/codestrates-v2-a-development-platform-for-webstrates(66e1d4d9-27da-4f6b-85b3-19b0993caf22).html}
}
Read More #
You can read much more about Webstrates on the Webstrates website. You can also see our medium post “A brief overview of Webstrates.”